

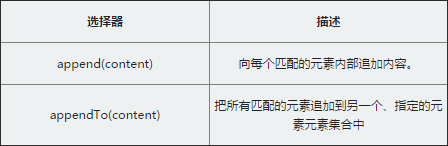
append:这个操作与对指定的元素执行原生的appendChild方法,将它们添加到文档中的情况类似。
appendTo:实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
简单的总结就是:
.append()和.appendTo()两种方法功能相同,主要的不同是语法——内容和目标的位置不同
append()前面是被插入的对象,后面是要在对象内插入的元素内容 appendTo()前面是要插入的元素内容,而后面是被插入的对象
本文共 294 字,大约阅读时间需要 1 分钟。


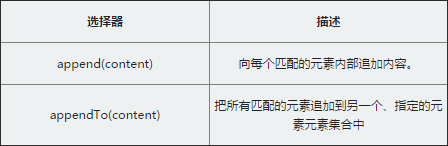
append:这个操作与对指定的元素执行原生的appendChild方法,将它们添加到文档中的情况类似。
appendTo:实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
简单的总结就是:
.append()和.appendTo()两种方法功能相同,主要的不同是语法——内容和目标的位置不同
append()前面是被插入的对象,后面是要在对象内插入的元素内容 appendTo()前面是要插入的元素内容,而后面是被插入的对象
转载于:https://my.oschina.net/u/2419285/blog/915070